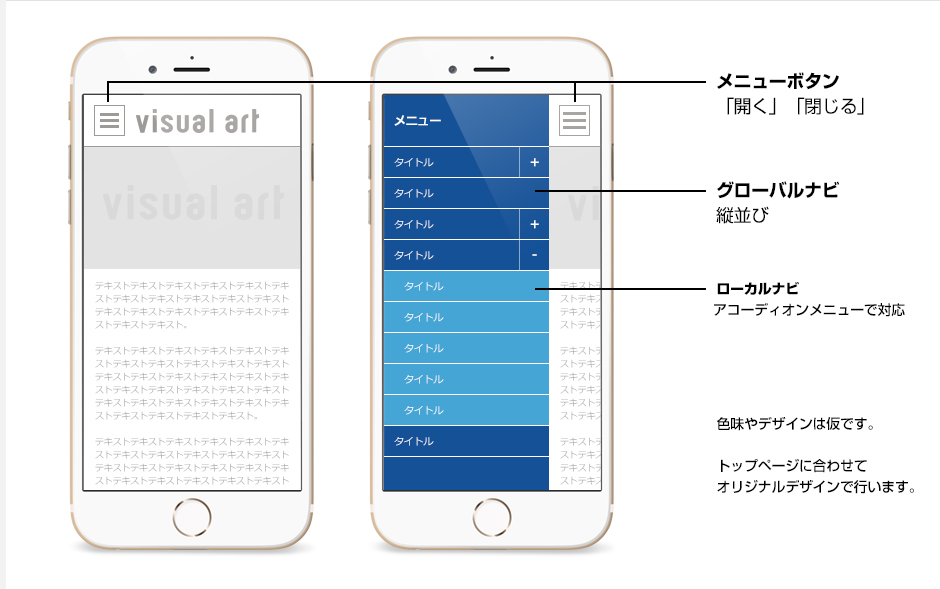
アコーディオンメニュー デザイン 参考

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

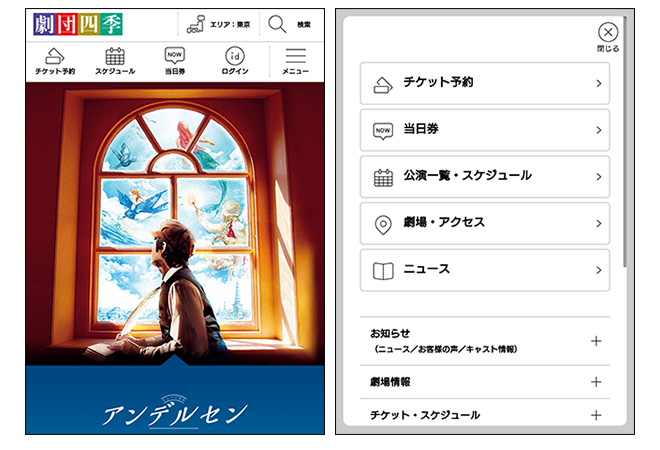
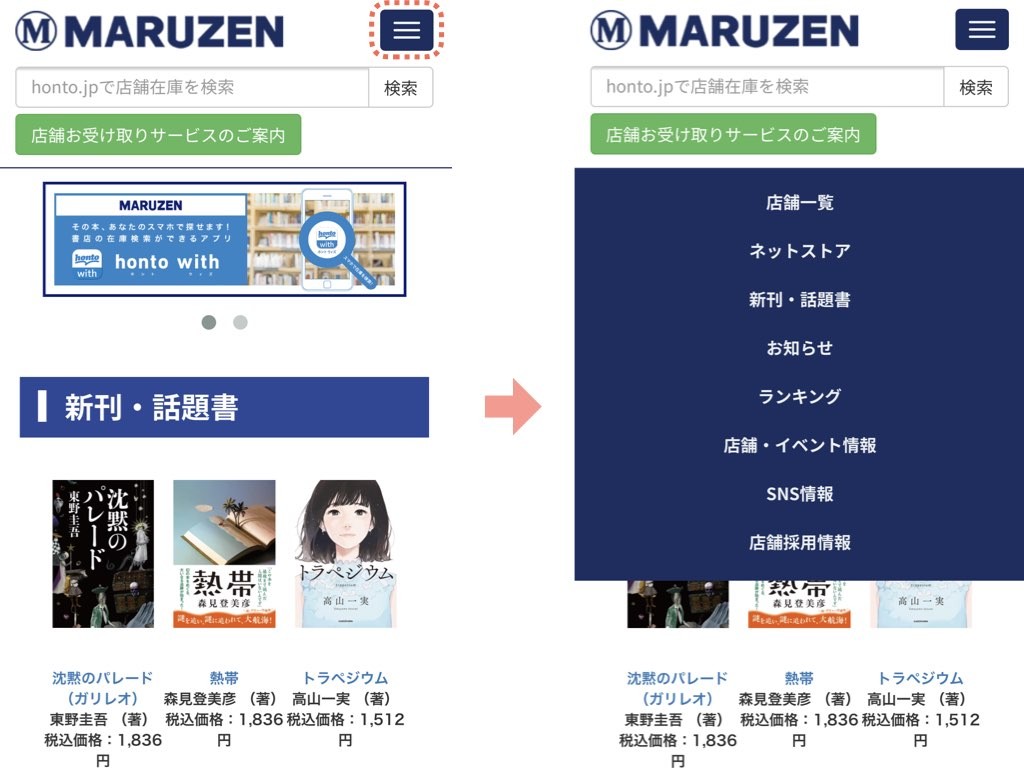
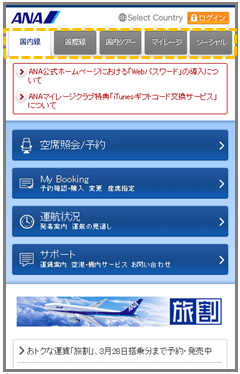
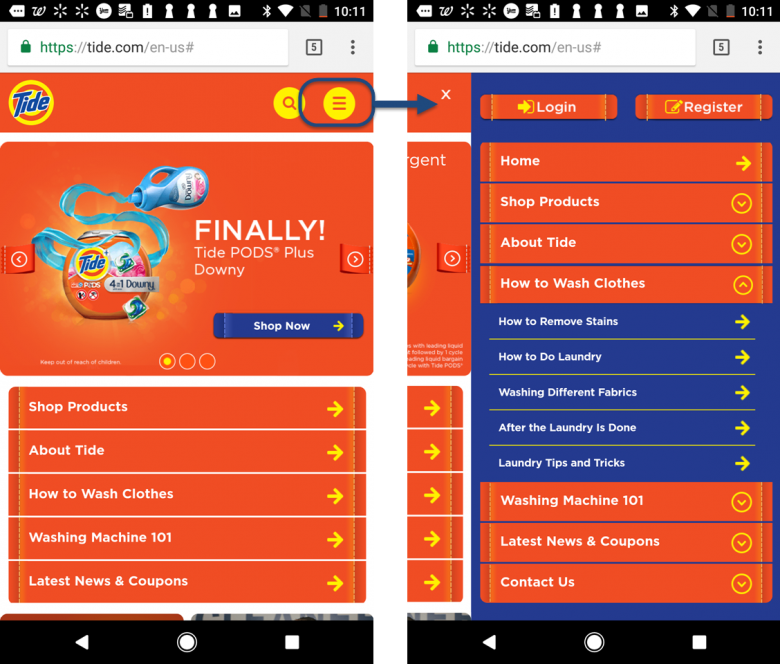
スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

50 件 スマホサイト デザイン おすすめの画像 スマホサイト デザイン デザイン Webデザイン

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Cssのハンバーガーメニューなど プログラミングなしで使えるhtml Cssテクニック10選
ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ.

アコーディオンメニュー デザイン 参考. シンプルイズベストなアコーディオンメニュー HTML、CSS、JavaScriptのアコーディオンメニュー。 Julia Rietveld作 16年6月8日. 簡単に実装できるアコーディオンメニューのメモ。 私のようにjQueryやjavascriptがあまりわからない人でも わかりやすくて実装しやすいアコーディオンメニューのご紹介。DEMOページつくりました。 javascript 以下のサイトを参考にしてご説明します。. アコーディオンメニューを使わず見せればワンクリックで済むところを 一度メニューを開いてもらう必要 が出てきます。 Q&A方式でしたら自分に必要な回答だけ見れるのでユーザービリティがあがるのですが、トップページに採用した場合は諸刃の剣でも.
『The Future of Gaming(未来のゲーム体験)』にて、プレイステーション5(PS5)の本体デザインが. アコーディオンメニューなどとも呼ばれています。 HTML的には「詳細折りたたみ要素」と言うらしい。 HTML5で追加されたdetails要素とは? HTML5では、detailsという要素が仕様に追加されました。 これを使うと、簡単に折りたたみメニューを書くことができます。. JQueryのアコーディオン実装サンプルを作りました。 サイト制作でよく使うものをまとめました。 いろいろありますねー いろいろあるのでまとめましたー もくじ アコーディオン、シンプル版 アコーディオン、一つ開けると他は閉じる アコーディオン、一番目は開けておく.
ゲマステ!- Gamers Station. JQuery不使用アコーディオンドロップダウンメニュー HTMLとCSSのアコーディオンメニューです。プラグインなしです。 Agustin Ortiz作 14年11. Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを.
アコーディオンメニューと通常メニューが混在しているメニューデザイン。 See the Pen Semantic Menu Acordion by Alec Gonzalez on CodePen.

Htmlとcssだけ 要素の表示 非表示を切り替える方法
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

10 件 Css おすすめの画像 コーディング ウェブデザイン Web コーディング

Cssだけ クリックでスムーズに開閉するアコーディオンメニュー Webpark

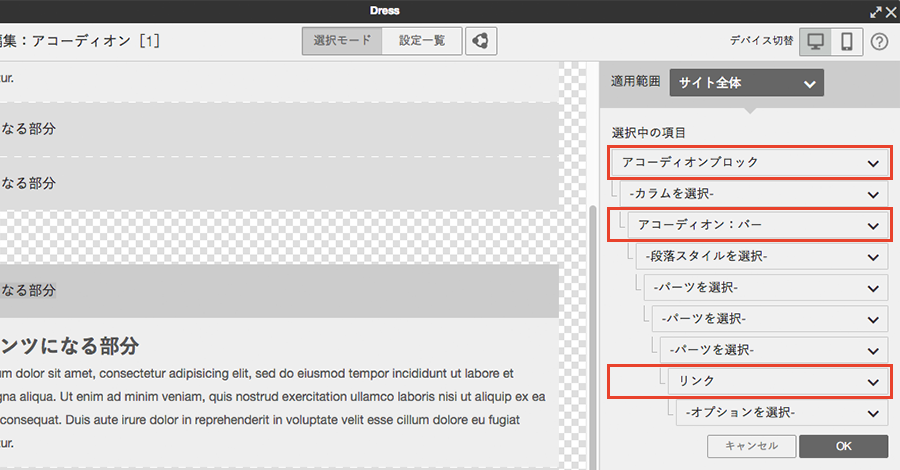
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

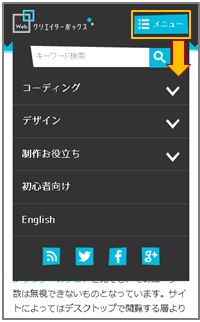
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

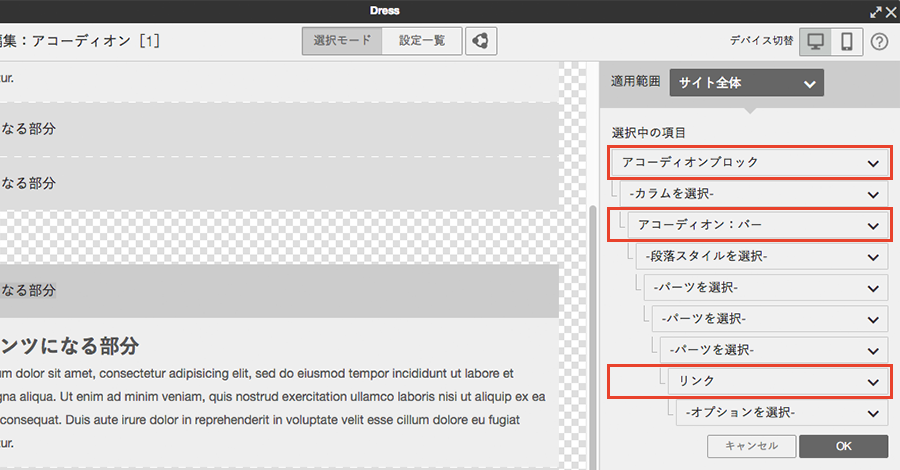
Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

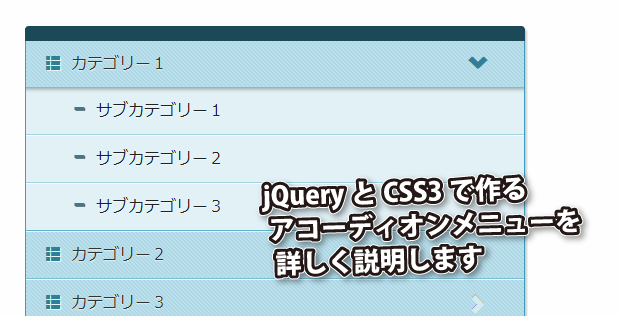
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

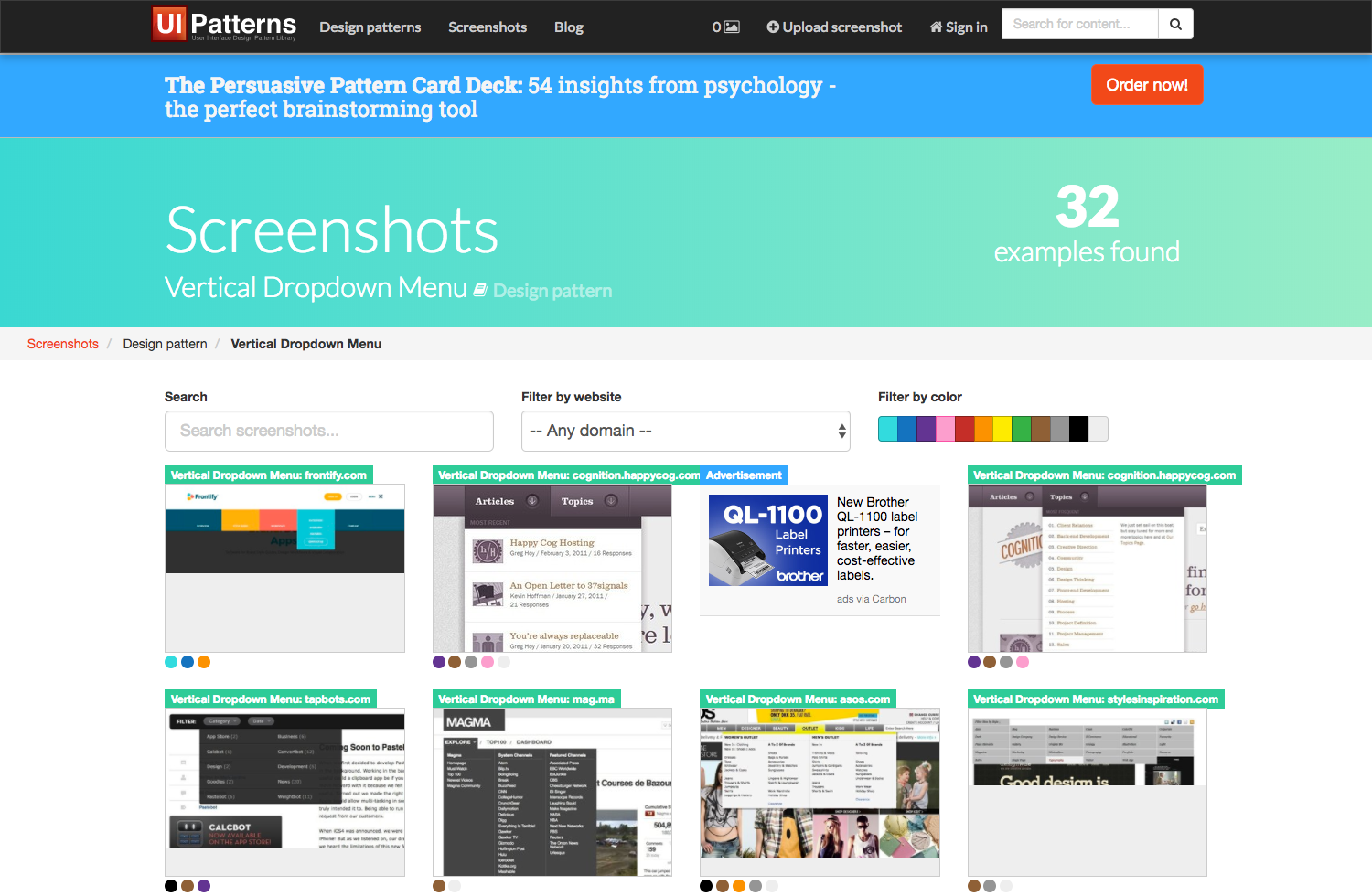
レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

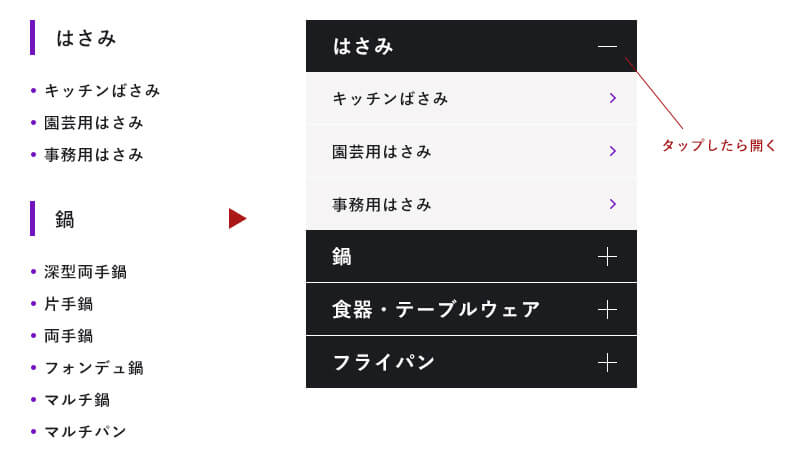
Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Googleマップをレスポンシブ対応で埋め込む Nakazi Lab ナカジラボ

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

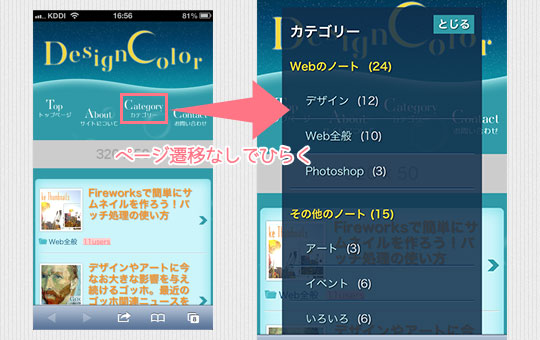
サイトをスマホ対応した時に意識したこと5つ Design Color

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

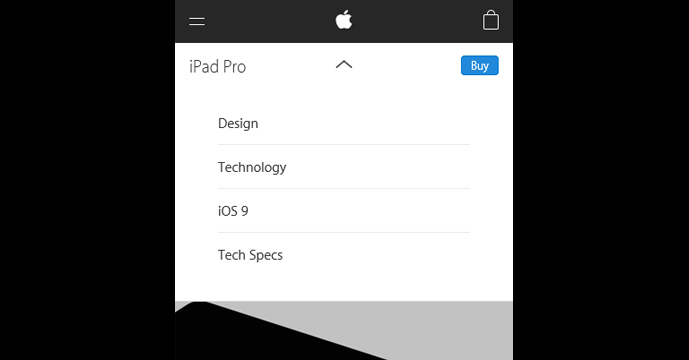
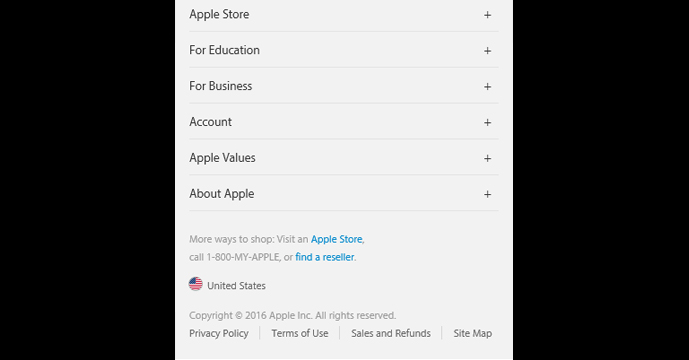
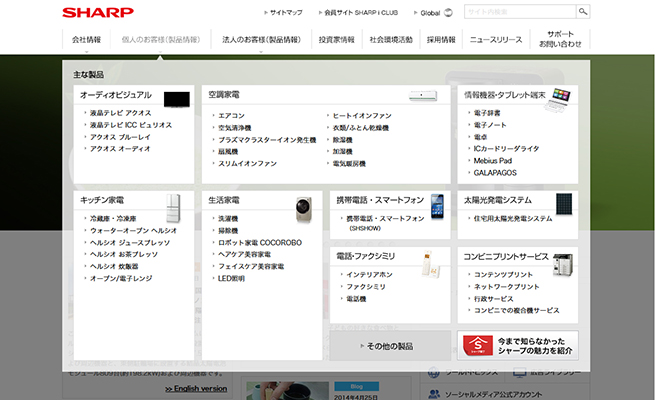
Apple社のモバイル版webサイトを分析して わかったこと Webデザイン Webデザイナースクール

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

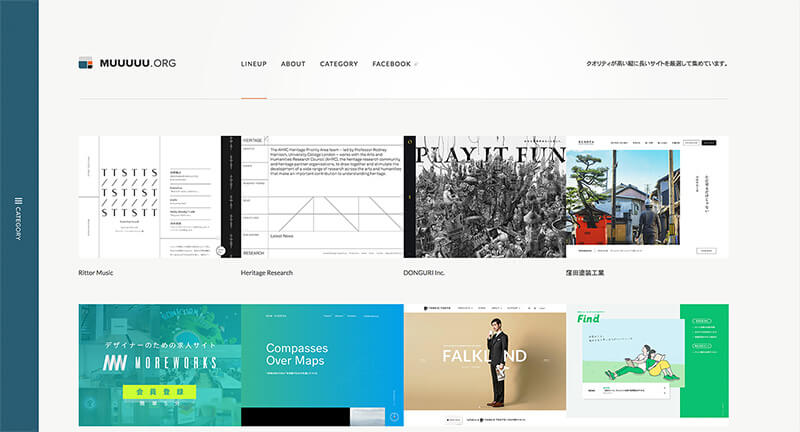
スマートフォンサイト作成の参考になるギャラリーサイトのまとめ Webpark

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

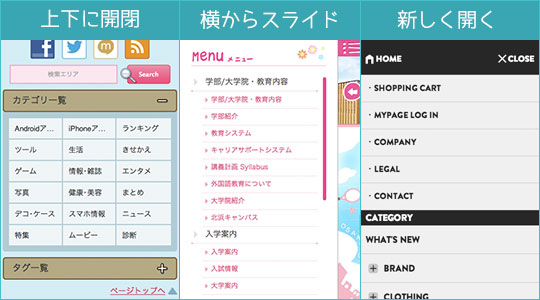
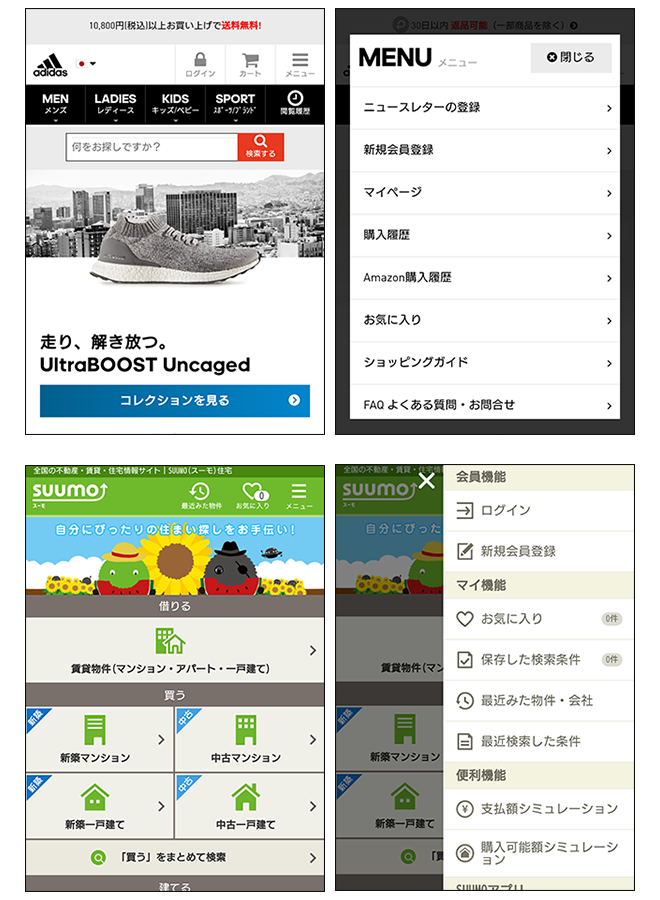
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

デザイナー向け 参考になるwebデザインのギャラリーサイトまとめ15選 Pc版 海外系も Mozmoz

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

18年版 Webデザインに使えるcssジェネレーター 役立ちツール33選 Workship Magazine ワークシップマガジン

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン

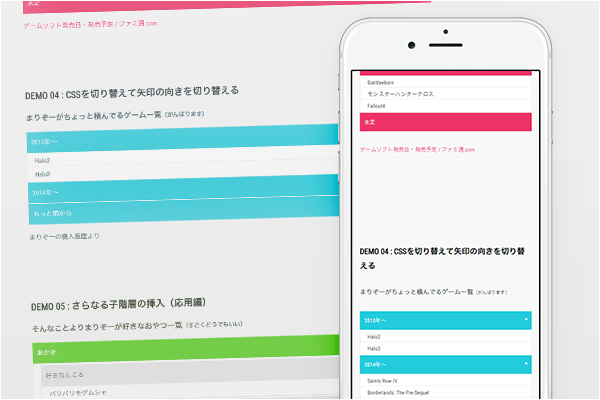
初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

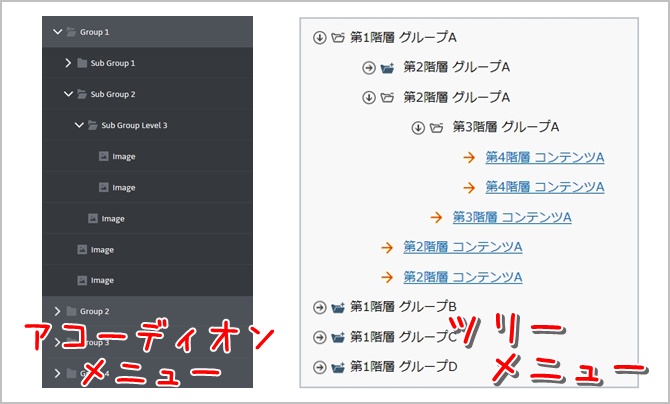
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Cssとhtmlでアコーディオンメニューの作り方を勉強する

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

モバイルサイトのサブナビゲーション U Site

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Apple社のモバイル版webサイトを分析して わかったこと Webデザイン Webデザイナースクール

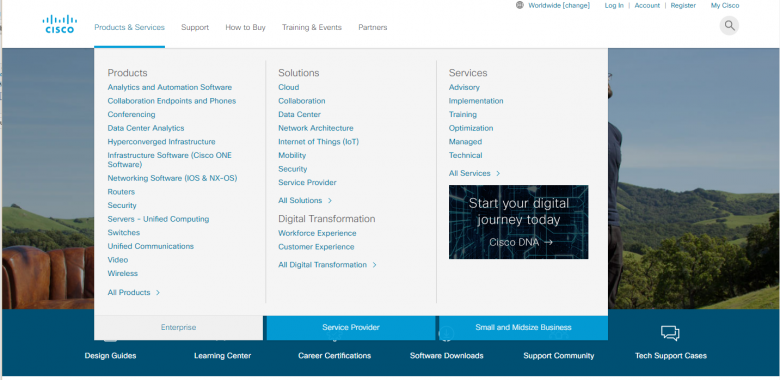
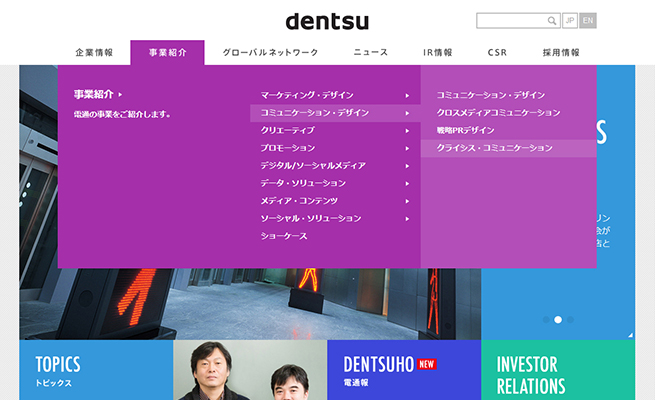
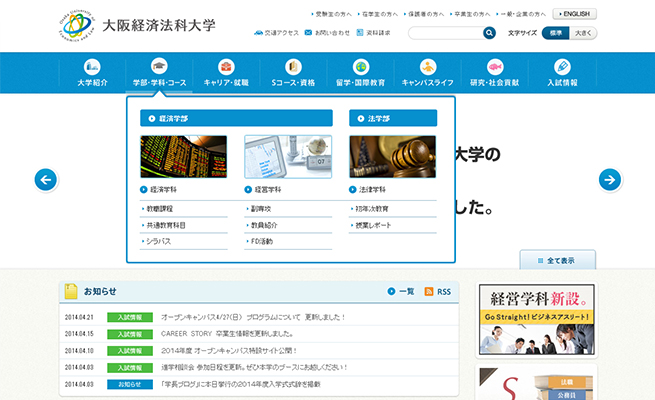
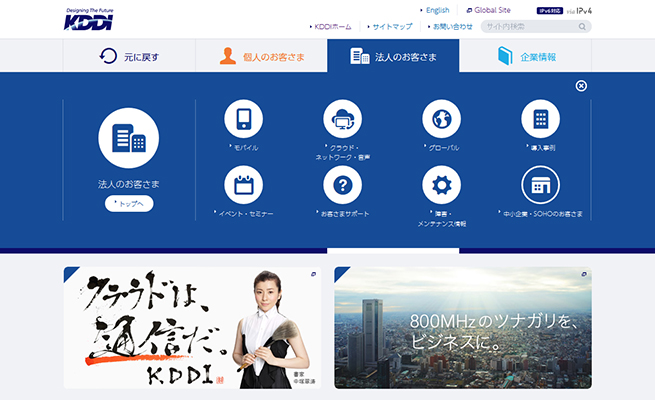
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

これだけ覚えておけばok スマホサイトのナビゲーションメニューまとめ モバイルラボ

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール
Q Tbn 3aand9gcqw5lg0smaor8dandipyd7m7apuldtriwlbkgo4qp Cipa4nket Usqp Cau

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

モバイルサイトのサブナビゲーション U Site
Q Tbn 3aand9gctxocnsmb23s1yenmnemxeqvv5v4pzq3vunbrvwo6ls0kt1ubmk Usqp Cau

スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

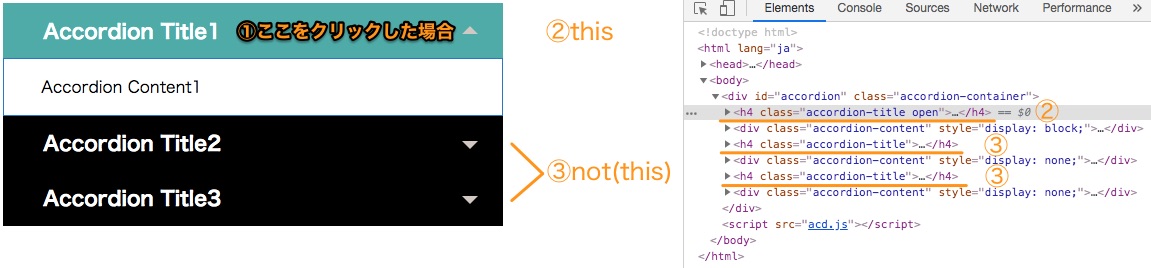
開閉によってアイコンを切り替える アコーディオンメニュー

Css Cssだけで作るアコーディオンメニュー Webdesignday

プラグイン不要 多階層のモバイル向けドロップダウンメニューを作ってみた Css Jquery Weblamps

メニュー配置 Wordpressテンプレートデザイン Cmsでホームページ制作するcms Homepage Net

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

Lpサイトを仕事でコーディングするために覚えておきたいjqueryやcssの構成要素を21個 Hpcode

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

Jquery 矢印付きアコーディオンメニュー3選 コピペok ブログの設置
Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン

18 Webデザイントレンド予想 10選 Tips Boel Inc ボエル

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル
Q Tbn 3aand9gctf0bzozetij3q90vqxntuuehp2izeat7zivb4 Ebg6bg5wba X Usqp Cau

サイトをスマホ対応した時に意識したこと5つ Design Color

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz



